
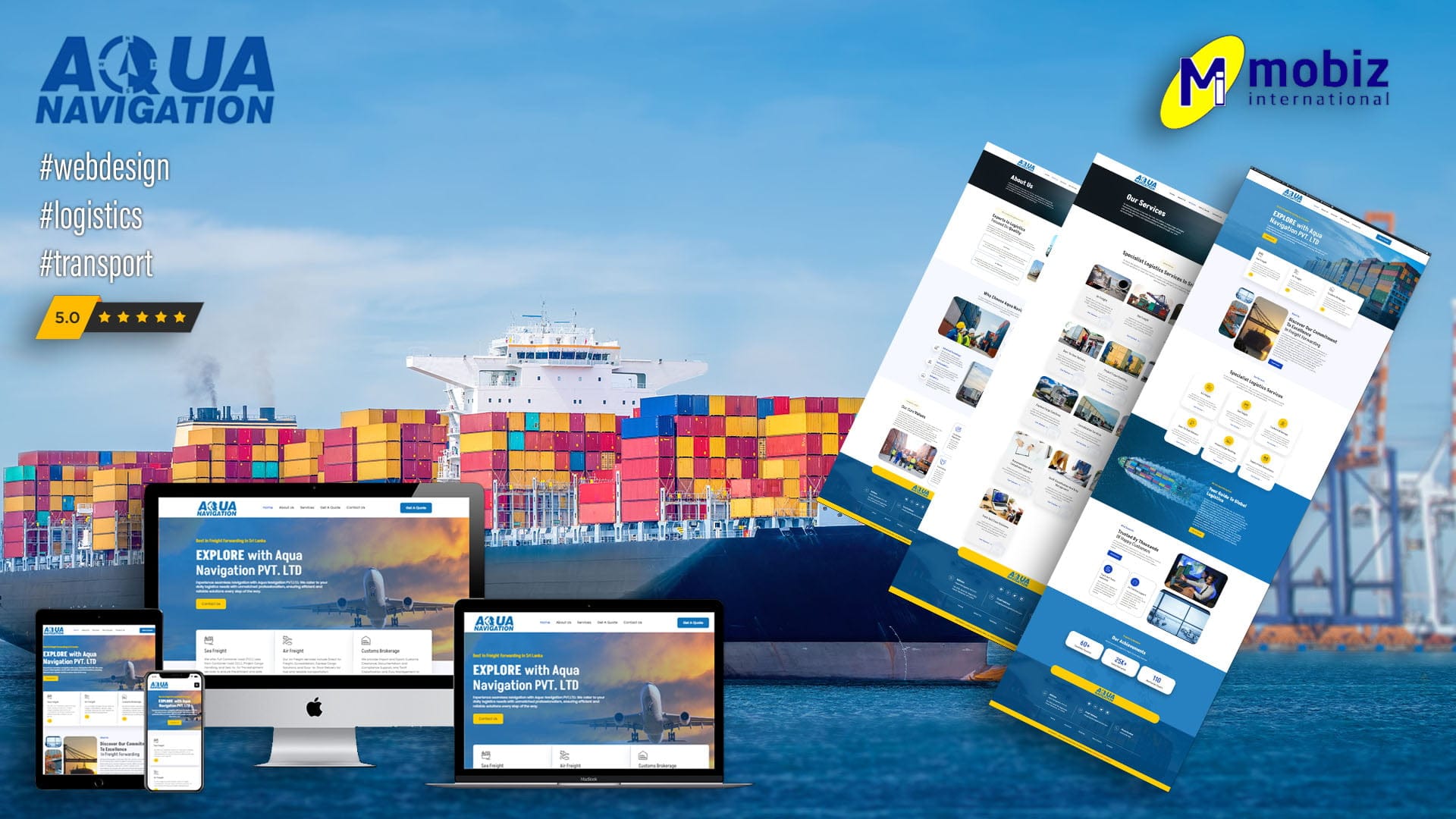
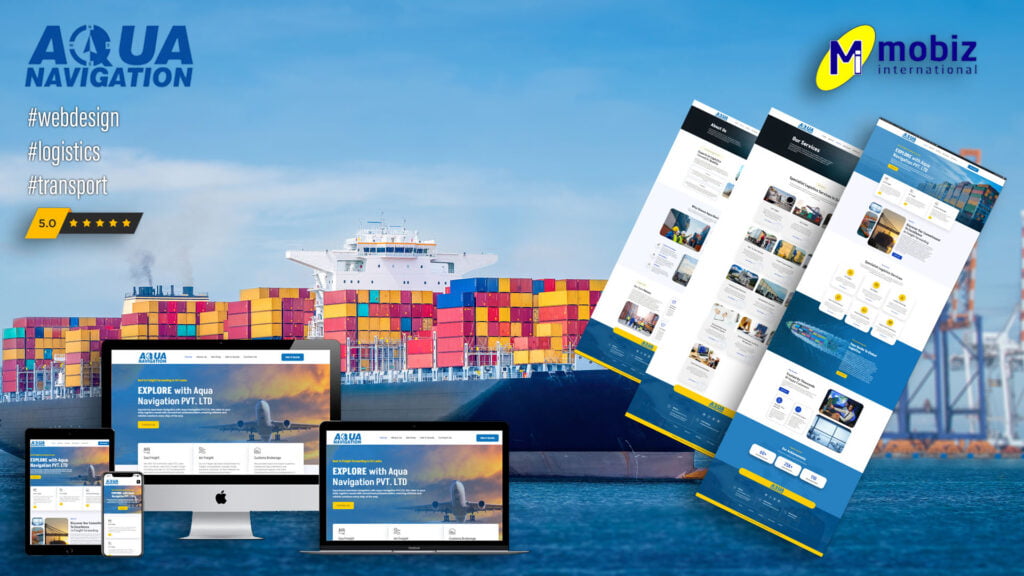
Yet another logistics company website design by Mobiz, this time for Aqua Navigation. This wordpress powered website is optimized for performance and search engines.
#wordpress #webdesign #logistics
✅ Visit the website : https://aquanavigationcmb.com
✅ For quality website designs : https://www.joomlasrilanka.com